Memory des Prekariats
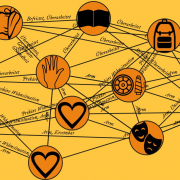
Dieses Projekt ist im Rahmen des Hackathons Coding Precarity entstanden und wurde von der Jury in der Kategorie „Most Political“ ausgezeichnet. Konzept Unsichere Arbeits- und Lebensverhältnisse haben viele Gesichter. In diesem Spiel ist es eure Aufgabe, die Gemeinsamkeiten in der Verschiedenheit aufzudecken. Klickt dafür auf die Symbole und lernt historische und gegenwärtige Mitglieder des […]