Rettet die Spielebücher – Robo gegen die Papierfresser
Projektbeschreibung Der Bestand der Staatsbibliothek zu Berlin (SBB) an historischen Spielbilderbüchern – eine zwischen Buch und Spielzeug changierende, durch flexible Bedienelemente wie Ziehlaschen oder Drehscheiben charakterisierte Mediengattung – zählt zu den international herausragenden. Dabei bezieht sich diese Einschätzung keineswegs nur auf ihren schieren Umfang, sondern auch auf den Differenzierungsgrad der Sammlung der SBB, dokumentieren doch […]
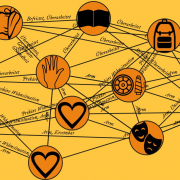
Memory des Prekariats
Dieses Projekt ist im Rahmen des Hackathons Coding Precarity entstanden und wurde von der Jury in der Kategorie „Most Political“ ausgezeichnet. Konzept Unsichere Arbeits- und Lebensverhältnisse haben viele Gesichter. In diesem Spiel ist es eure Aufgabe, die Gemeinsamkeiten in der Verschiedenheit aufzudecken. Klickt dafür auf die Symbole und lernt historische und gegenwärtige Mitglieder des […]
Precarious Spaces – eine digitale Ausstellung
Dieses Projekt ist im Rahmen des Hackathons Coding Precarity entstanden und wurde von der Jury in der Kategorie „Most Educational“ ausgezeichnet. Konzept Im Mittelpunkt der digitalen Ausstellung „Precarious Spaces“ steht die Straße als öffentlicher Raum, in dem Prekarität verhandelt und ausgetragen wird. Diejenigen, die in prekären Verhältnissen leben und arbeiten, werden häufig übersehen und […]
Housing Shortage – existenzielle Wohnungsnot als Spiel
Dieses Projekt ist im Rahmen des Hackathons Coding Precarity entstanden und wurde von der Jury in der Kategorie „Best Metaphor“ ausgezeichnet. Idee und Konzept Das Housing-Shortage-Tetris stellt die Spieler*innen vor die Aufgabe, eine bestimmte Anzahl von Mieter*innen auf eine gegebene Wohnfläche zu verteilen. Was als heiterer, farbenfroher und beliebter Spieleklassiker daherkommt, hat es konzeptuell […]
Historical Memes For German Teens
Dieses Projekt ist im Rahmen des Hackathons Coding Precarity entstanden und wurde von der Jury in der Kategorie „Most Innovative“ ausgezeichnet. Bei „Historical Memes For German Teens“ wird das Format des Memes genutzt, um wirtschafts- und sozialpolitische Fragen des späten 19. und frühen 20. Jahrhunderts für eine junge und internetaffine Generation aufzubereiten. Dabei wurde […]
Ergebnisse Hackathon Coding Precarity 2020
Im Sommer 2020 richtete die Staatsbibliothek zu Berlin in Kooperation mit der ZBW – Leibniz-Informationszentrum Wirtschaft den Kultur-Hackathon „Coding Precarity – Social Issues in Cultural Data“ aus, eine dreitägige Veranstaltung, bei der interdisziplinäre Teams aus Entwickler*innen, Designer*innen und Wissenschaftler*innen innovative Projekte auf der Grundlage digitalisierter historischer Bestände der Staatsbibliothek und der ZBW realisierten. Thematisch standen […]
Ergebnisse Hackathon Coding Gender 2019
Im Sommer 2019 richtete die Staatsbibliothek zu Berlin den Kultur-Hackathon „Coding Gender – Women in Cultural Data“ aus, eine dreitägige Veranstaltung, bei der interdisziplinäre Teams aus Entwickler*innen, Designer*innen und Wissenschaftler*innen innovative Projekte auf der Grundlage digitalisierter historischer Bestände der Staatsbibliothek realisierten. Thematisch standen die Sichtbarkeit von Frauen in Kulturdaten, historische Konstruktionen und Repräsentationen von Gender […]
Weibsbilder. World Wide Women.
Wie lassen sich Rollenbilder darstellen? Welche Beziehungen bestehen zwischen spezifischen Rollenzuschreibungen, den ausgeübten Tätigkeiten und den Quellengattungen? Gibt es Kongruenzen zwischen spezifischen Rollen und Quellengattungen? Diesen Fragen wurde vom Team „Weibsbilder. World Wide Women“ im Hackathon Coding Gender nachgegangen. Ausgehend von den Datensätzen Picturing Gender, Dolls Kitchens and Aeroplane Kites und Women in Wartime wurde […]


 Jester Blank BgR, CC BY 4.0
Jester Blank BgR, CC BY 4.0